
Malzeme Tasarımı, Google tarafınca geliştirilen, sadelik, tutarlılık ve ayrıntılara dikkat ilkelerine dayanan bir tasavvur sistemidir. Piksel mükemmelliğinde tasavvur, görünür tutarsızlıklar ya da kusurlar olmadan muhteşem biçimde hizalanmış ve işlenmiş bir tasarımı tarif etmek için kullanılan bir terimdir.
Bu makalede, Material Design’da px mükemmelliğinde tasarıma iyi mi ulaşılacağını ele alacağız. Aşağıdaki mevzuları ele alacağız:
- Malzeme Tasarımının İlkeleri
- Tutarlı bir kullanıcı deneyimi iyi mi oluşturulur?
- Doğru renkleri ve makale tiplerini kullanmak
- Değişik monitör boyutları için tasavvur
- Malzeme Tasavvur prototiplerinizi kontrol etme
- Malzeme Tasavvur uygulamanızı ya da internet sitenizi yayınlama
Bu ipuçlarını takip ederek her cihazda mükemmel görünecek px mükemmelliğinde Material Design tasarımları yaratabilirsiniz.
| Hususiyet | Tarif |
|---|---|
| Malzeme Tasarımı | Google tarafınca geliştirilen, sadelik, tutarlılık ve kullanılabilirliği ön planda tutan bir tasavvur sistemi. |
| Piksel Mükemmelliği | Görsel olarak kusursuz ve teknik olarak doğru bir tasavvur. |
| Kesinlik | Bir tasarımdaki doğruluk ve tafsilat derecesi. |
| Kullanıcı Arayüzü | Bir yazılım uygulamasının kullananların programla etkileşime girmesini elde eden bölümü. |
| Internet Tasarımı | Görsel olarak cazibeli, işlevsel ve kullanması basit internet sayfaları oluşturma dönemi. |

Malzeme Tasarımı Nelerdir?
Malzeme Tasarımı, Google tarafınca geliştirilen ve reel hayattaki malzemelerin fizyolojik özelliklerine dayanan bir tasavvur dili ve sistemidir. Daha dokunsal ve görsel olarak cazibeli bir kullanıcı deneyimi yaratmak için tasarlanmıştır ve Android, Chrome ve Gmail dahil olmak suretiyle muhtelif Google ürünlerinde kullanılır.
Malzeme Tasarımında Hassasiyete Iyi mi Ulaşılır
Malzeme Tasarımında kesinliğe ulaşmak için tasavvur sisteminin prensiplerini takip etmeniz icap eder. Bu prensipler şunları ihtiva eder:
Basitlik: Malzeme Tasarımı bayağı ve kullanması basit olacak biçimde tasarlanmıştır. Bu, aleni ve öz bir dil kullanmak, karmaşadan kaçınmak ve net talimatlar sağlamak anlama gelir.
Doğruluk: Malzeme Tasarımı doğru ve emin olacak biçimde tasarlanmıştır. Bu, doğru renkleri, makale tiplerini ve boyutları kullanmak ve bütün öğelerin doğru biçimde hizalanmasını sağlamak anlama gelir.
Tutarlılık: Malzeme Tasarımı bütün platformlarda tutarlı olacak biçimde tasarlanmıştır. Bu, bütün cihazlarda ve tarayıcılarda aynı renkleri, makale tiplerini ve düzenleri kullanmak anlama gelir.
Bu prensipleri izleyerek hem görsel olarak cazibeli aynı zamanda teknik olarak doğru, px mükemmelliğinde Material Design tasarımları yaratabilirsiniz.

IV. Malzeme Tasarımında Hassasiyete Iyi mi Ulaşılır
Malzeme Tasarımında hassasiyete ulaşmak için birkaç temel ilkeye uymanız icap eder:
- Doğru çalgı ve teknikleri kullanın.
- Tutarlı bir kullanıcı deneyimi yaratın.
- Doğru renkleri ve makale tiplerini kullanın.
- Değişik monitör boyutlarına müsait tasavvur.
- Prototiplerinizi kontrol edin.
Bu kısımda bu prensiplerin her birini daha ayrıntılı olarak ele alacağız.
Malzeme Tasarımında Hassasiyete Iyi mi Ulaşılır
Material Design, Google tarafınca geliştirilen ve bütün ürünlerinde tutarlı ve kullanıcı dostu bir tecrübe yaratmayı amaçlayan bir tasavvur sistemidir. Material Design’ın temel ilkelerinden biri hassasiyettir, kısaca bir tasarımın bütün öğeleri muhteşem bir halde hizalanmalı ve aralıklı olmalıdır. Bunu başarmak zor olabilir, sadece hem görsel olarak cazibeli aynı zamanda işlevsel olarak etken bir tasavvur yaratmak için eğer olmazsa olmazdır.
Malzeme Tasarımında kesinliğe ulaşmanın birçok yolu vardır. İşte birkaç ipucu:
- Öğeleri hizalamanıza destek olması için bir ızgara sistemi kullanın.
- Bütün elemanların aynı boyutta olduğu için güvenli olmak için duyarlı ölçümler kullanın.
- Çalışmanızı denetlemek için bir çizelge ya da başka bir standardize aracı kullanın.
- Vakit ayırın ve sabırlı olun.
Birazcık ergonomik yaparak, Malzeme Tasarımında hassaslığa ulaşabilir, hem güzel aynı zamanda işlevsel tasarımlar yaratabilirsiniz.
İşte size destek olabilecek birtakım ek kaynaklar:
6. Sual ve Yanıt
İşte Material Design’da px mükemmelliğinde tasavvur ile alakalı sıkça sorulan sorulardan bazıları:
- Piksel muhteşem tasavvur nelerdir?
- Material Design’da px mükemmelliğinde tasarıma iyi mi ulaşabilirim?
- Piksel mükemmelliğindeki tasarımın yararları nedir?
- Piksel mükemmelliğindeki tasarımın zorlukları nedir?
- Piksel mükemmelliğinde tasarımlar oluştururken sıkça meydana getirilen hatalardan iyi mi kaçınabilirim?
Malzeme Tasarımında px mükemmelliğinde tasavvur ile alakalı daha çok informasyon için lütfen aşağıdaki kaynaklara bakın:
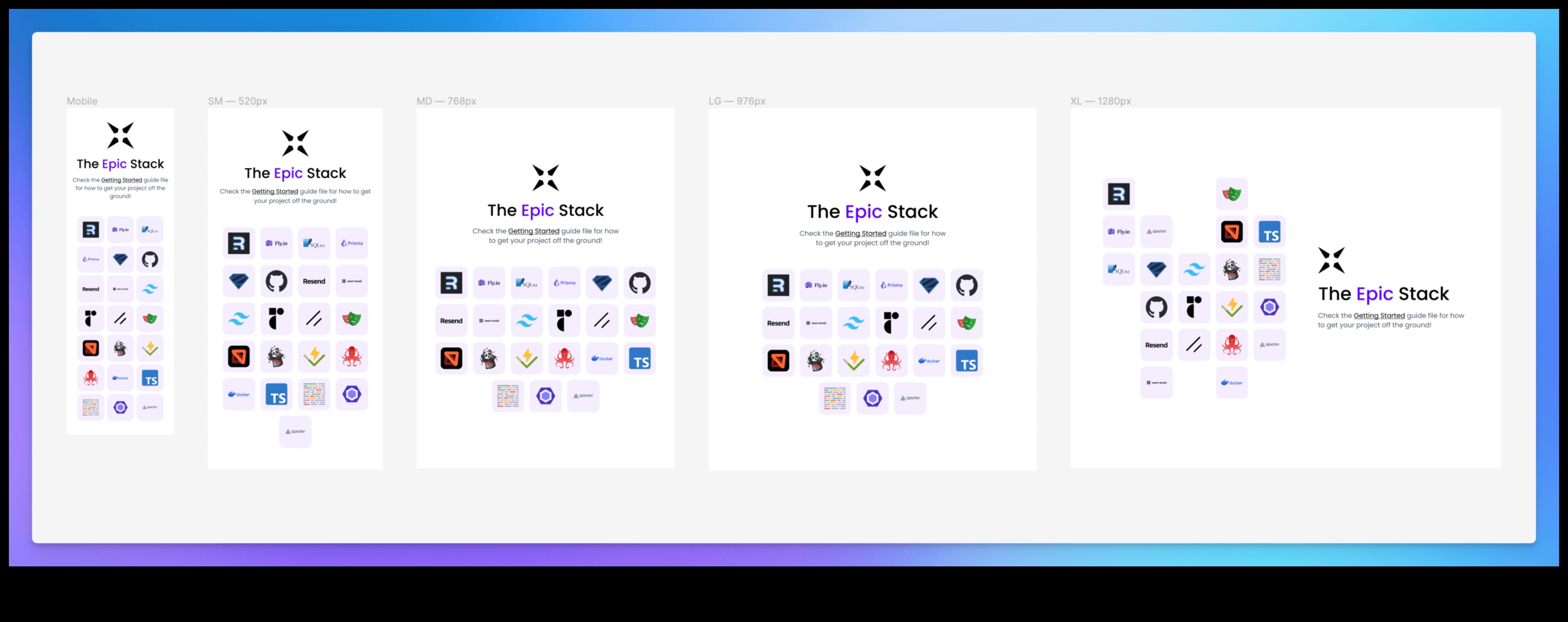
VII. Değişik Monitör Boyutları İçin Tasavvur
Material Design için tasavvur yaparken, uygulamanızın ya da internet sitenizin değişik monitör boyutlarında iyi mi görüneceğini göz önünde bulundurmak önemlidir. Material Design yönergeleri, cihazlar içinde tutarlı bir kullanıcı deneyimi oluşturmanıza destek olabilecek bir takım prensip sunar, bunlar şunlardır:
- Monitör boyutuna ahenk elde eden kırılgan bir intizam kullanma
- Cihazlar içinde aynı makale tiplerini, renkleri ve simgeleri kullanma
- Tutarlı bir navigasyon sistemi oluşturma
Bu prensipleri izleyerek, mükemmel gözüken ve bütün cihazlarda iyi çalışan bir Material Design uygulaması ya da internet sayfası oluşturabilirsiniz.
Malzeme Tasavvur Prototiplerinizi Kontrol Etme
Material Design prototiplerinizi kontrol etmek, muntazam çalıştıklarından ve kullanıcılarınızın gereksinimlerini karşıladıklarından güvenli olmak için önemlidir. Prototiplerinizi kontrol etmenin birkaç değişik yolu vardır, bunlar içinde şunlar bulunur:
- Kullanıcı testi
- Otomatik kontrol
- Görsel araştırma
Kullanıcı testi, prototiplerinizi kontrol etmenin en kapsamlı yoludur, zira reel kullanıcılardan tasarımlarınızla iyi mi etkileşime girdikleri hikayesinde geri bildirim almanızı sağlar. Otomatik kontrol, kullanıcı testi esnasında bariz olmayabilecek hataları ve öteki sorunları belirlemenize destek olabilir. Görsel araştırma, tasarımlarınızda herhangi bir tutarsızlık ya da hatayı belirlemenize destek olabilir.
Material Design prototiplerinizi kontrol ederek, kullanıcılarınızın gereksinimlerini karşıladıklarından ve muntazam çalıştıklarından güvenli olabilirsiniz. Bu, daha iyi bir kullanıcı deneyimi oluşturmanıza ve ürün ya da hizmetinizin başarısını artırmanıza destek olacaktır.
İşte Material Design’da px mükemmelliğinde tasavvur ile alakalı sıkça sorulan sorulardan bazıları:
- Piksel mükemmelliği tasarımı nelerdir?
- Material Design’da px mükemmelliğinde tasarıma iyi mi ulaşırım?
- Piksel mükemmelliğinde tasavvur elde etmeme destek olacak hangi araçları kullanabilirim?
- Piksel mükemmelliğinde tasarımlar kurmak için en iyi uygulamalar nedir?
- Piksel olarak muhteşem tasarımlarımın değişik cihazlarda ve monitör boyutlarında tutarlı olmasını iyi mi sağlayabilirim?
- Piksel mükemmelliğinde tasarıma ulaşmanın zorlukları nedir?
- Piksel mükemmelliğinde tasavvur elde etmenin zorluklarının üstesinden iyi mi gelebilirim?
Malzeme Tasarımında px mükemmelliğinde tasavvur ile alakalı daha çok informasyon için lütfen aşağıdaki kaynaklara bakın:
S: Malzeme Tasarımı Nelerdir?
A: Malzeme Tasarımı, Google tarafınca geliştirilen ve reel hayattaki malzemelerin fizyolojik özelliklerine dayanan bir tasavvur dili ve sistemidir. Kullanıcılar için görsel olarak daha cazibeli ve kullanıcı dostu bir tecrübe yaratmak için tasarlanmıştır.
S: Malzeme Tasarımında hassasiyete iyi mi ulaşırım?
A: Malzeme Tasarımında hassasiyete ulaşmanın birçok yolu vardır, bunlar içinde şunlar yer alır:
- Doğru araçları ve teknikleri kullanmak
- Tutarlı bir kullanıcı deneyimi yaratmak
- Doğru renkleri ve makale tiplerini kullanmak
- Değişik monitör boyutları için tasavvur
- Malzeme Tasavvur prototiplerinizi kontrol etme
S: Malzeme Tasarımını kullanmanın yararları nedir?
A: Malzeme Tasarımını kullanmanın birçok faydası vardır, bunlar içinde şunlar yer alır:
- Kullanıcılar için görsel olarak daha cazibeli ve kullanıcı dostu bir tecrübe yaratır
- Değişik platformlar ve cihazlar içinde daha tutarlıdır
- Geliştirmek ve sürdürmek daha kolaydır
- Markanızın imajını iyileştirmeye destek olabilir













0 Yorum